Starter apps and feature demos
Our starter applications and feature demos repository - https://github.com/jsplumbtoolkit-applications - contains a number of fully-featured starter applications for vanilla JS and Angular, Svelte, Vue or React, as well as a number of feature demonstrations, mostly for vanilla JS but some using a library integration.

Flowchart Builder
Fully featured flowchart builder for you to use as a base for your own apps. Includes support for custom shapes, edge routing, node resizing, and SVG/PNG/JPG export. Angular, Vue 2, Vue 3, React and Svelte versions available.
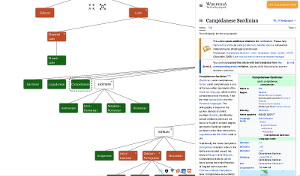
Schema Builder
Includes support for tables, views, multiple columns types, and column relationships. Easily extensible. Angular, Vue 2, Vue 3 and React versions available.
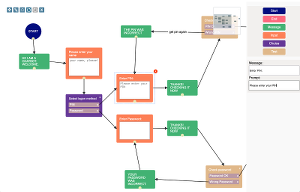
Chatbot Builder
Use the Toolkit to build a chatbot flow, with actions, messages, input and choices. Angular, Vue 2, Vue 3, React and Svelte versions available.
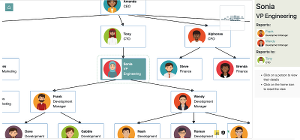
Org chart
The Toolkit makes it simple to build interactive org charts. This starter app uses the classic org chart layout and provides an inspector from which the user can navigate around. Angular, Vue 2, Vue 3 and React versions available.
Mindmap Builder
Simple mindmap builder, highlighting several advanced features the Toolkit offers, such as custom layouts, parsers and exporters
Nested Groups
Learn about how the Toolkit lets you work with groups nested to an arbitrary level, with full drag and drop support.
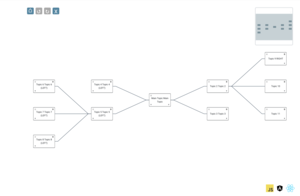
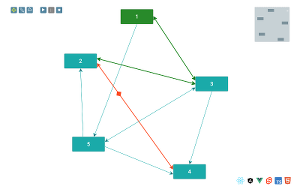
Path Tracing
Leverage the Toolkit's underlying Directed Graph to visualize paths between elements.
Neighbourhood Views
Use popups and the Toolkit's ability to dynamically render selections to provide neighbourhood contextual information for some selected element
Hello World
This app is designed to give you a basic starter app from which you can build your own, without any of the bells and whistles included in our other starter apps.
Active Filtering
Filter drag targets as your users start to drag new connections using the ActiveFiltering plugin.Segmented Connectors
An adaptable connector that consists of a series of segments, with the option to smooth to a set of Bezier splines
Hierarchy Layout
The classic organization chart layout, with support for horizontal/vertical axis and a number of different alignment options
Layouts
A playground for testing the various layouts that the Toolkit offers - Hierarchy, Force Directed, Circular, Balloon and more.